Design Responsivo SEO:
O design responsivo se tornou uma parte essencial da estratégia de SEO de qualquer site nos dias de hoje. Com o aumento do uso de dispositivos móveis, os mecanismos de busca dão cada vez mais importância para a experiência do usuário em diferentes plataformas. Neste artigo, exploraremos a importância do design responsivo para SEO, os benefícios dessa prática para o ranking em mecanismos de busca e as melhores práticas para otimização de sites com design responsivo. Além disso, discutiremos como adaptar o conteúdo para dispositivos móveis e testar a responsividade do seu site para melhorar sua performance em SEO.
Tópicos do Artigo:
Entendendo o Design Responsivo e sua Importância para SEO

O design responsivo é uma abordagem para a criação de sites que oferece uma experiência de visualização otimizada em diversos dispositivos, como desktops, smartphones e tablets. Isso é alcançado por meio da criação de layouts flexíveis e imagens proporcionais, garantindo que o site se ajuste automaticamente ao tamanho da tela do dispositivo utilizado pelo usuário.
Com o aumento do uso de dispositivos móveis para acessar a internet, o design responsivo se tornou essencial para garantir que os sites forneçam uma experiência de alta qualidade em todas as plataformas. Além de melhorar a usabilidade e a satisfação do usuário, o design responsivo desempenha um papel crucial no SEO.
O design responsivo é importante para SEO por vários motivos:
- Fornece uma experiência consistente em todos os dispositivos, o que pode levar a uma menor taxa de rejeição e a um maior engajamento do usuário.
- Permite que o Google rastreie e indexe o conteúdo com mais eficiência, uma vez que não é necessário lidar com versões separadas do site para dispositivos móveis e desktops.
- Contribui para a redução do tempo de carregamento, um fator de classificação importante para os mecanismos de busca, especialmente em dispositivos móveis.
- Facilita a compartilhabilidade do conteúdo, pois os links direcionam para uma única versão do site, independentemente do dispositivo do usuário.
Em resumo, o design responsivo não apenas atende às expectativas dos usuários em termos de acessibilidade e usabilidade, mas também está alinhado com as diretrizes e as preferências do Google, o que pode resultar em melhores classificações nos resultados de pesquisa.
Benefícios do Design Responsivo para o Ranking em Mecanismos de Busca
O design responsivo oferece uma série de benefícios significativos para o ranking em mecanismos de busca, contribuindo diretamente para a visibilidade e a classificação do site nos resultados de pesquisa.
Melhor Experiência do Usuário
Um dos principais benefícios do design responsivo é proporcionar uma experiência de usuário consistente e de qualidade em todos os dispositivos, incluindo desktops, tablets e smartphones. Isso resulta em taxas mais baixas de rejeição, maior tempo de permanência no site e mais interações, fatores que os mecanismos de busca consideram ao determinar a relevância e a qualidade do conteúdo.
Conteúdo Acessível em Diferentes Dispositivos
Com um design responsivo, o conteúdo do site é apresentado de forma otimizada em todos os tamanhos de tela, garantindo que os usuários possam acessar e consumir o conteúdo independentemente do dispositivo que estão utilizando. Isso é fundamental para atender às expectativas dos usuários e também é um indicador positivo para os mecanismos de busca.
Redução da Taxa de Rejeição
O design responsivo ajuda a reduzir a taxa de rejeição, uma vez que os usuários têm uma experiência mais fluida e consistente ao navegar em um site responsivo. Isso é importante para o SEO, já que uma baixa taxa de rejeição é um sinal de que os visitantes estão encontrando o que procuram e estão engajados com o conteúdo oferecido.
Facilidade de Gerenciamento e Manutenção
Com um único site responsivo, em vez de versões separadas para dispositivos móveis e desktops, o gerenciamento e a manutenção do conteúdo se tornam mais eficientes. Isso permite que os proprietários de sites concentrem seus esforços em uma única versão, evitando problemas de conteúdo duplicado e simplificando a otimização para mecanismos de busca.
Em resumo, o design responsivo oferece uma série de benefícios tangíveis para o ranking em mecanismos de busca, melhorando a experiência do usuário, a acessibilidade do conteúdo e a eficiência operacional, fatores que desempenham um papel crucial no SEO.
Melhores Práticas de SEO para Sites com Design Responsivo
O design responsivo é fundamental para oferecer uma experiência consistente aos usuários, independentemente do dispositivo que estão utilizando. Quando se trata de SEO, é importante seguir algumas práticas recomendadas para garantir que seu site seja bem classificado nos mecanismos de busca.
1. Utilize um Design Flexível
Um design flexível se adapta dinamicamente ao tamanho da tela do dispositivo do usuário, garantindo que o conteúdo seja exibido de forma otimizada. Isso não apenas melhora a experiência do usuário, mas também é valorizado pelos mecanismos de busca.
2. Otimize o Tempo de Carregamento
Tempo de carregamento rápido é essencial para o SEO. Certifique-se de otimizar imagens, minimizar o uso de scripts e utilizar técnicas de compressão para garantir que seu site carregue rapidamente em dispositivos móveis.
3. Priorize o Conteúdo Relevante
É crucial priorizar o conteúdo relevante e de alta qualidade em seu site responsivo. Isso não apenas melhora a experiência do usuário, mas também é um fator importante para o ranking nos mecanismos de busca.
4. Garanta uma Navegação Intuitiva
Uma navegação clara e intuitiva é essencial para sites responsivos. Certifique-se de que os menus e links sejam facilmente acessíveis e utilizáveis em dispositivos móveis, proporcionando uma experiência de navegação fluida.
5. Implemente Tags Meta Viewport
As tags meta viewport ajudam a controlar a escala e o dimensionamento em dispositivos móveis, garantindo que o conteúdo seja exibido corretamente. Isso é fundamental para garantir a usabilidade e o SEO do seu site responsivo.
Seguindo essas melhores práticas de SEO para sites com design responsivo, você estará no caminho certo para oferecer uma experiência otimizada aos usuários e melhorar o desempenho nos mecanismos de busca.
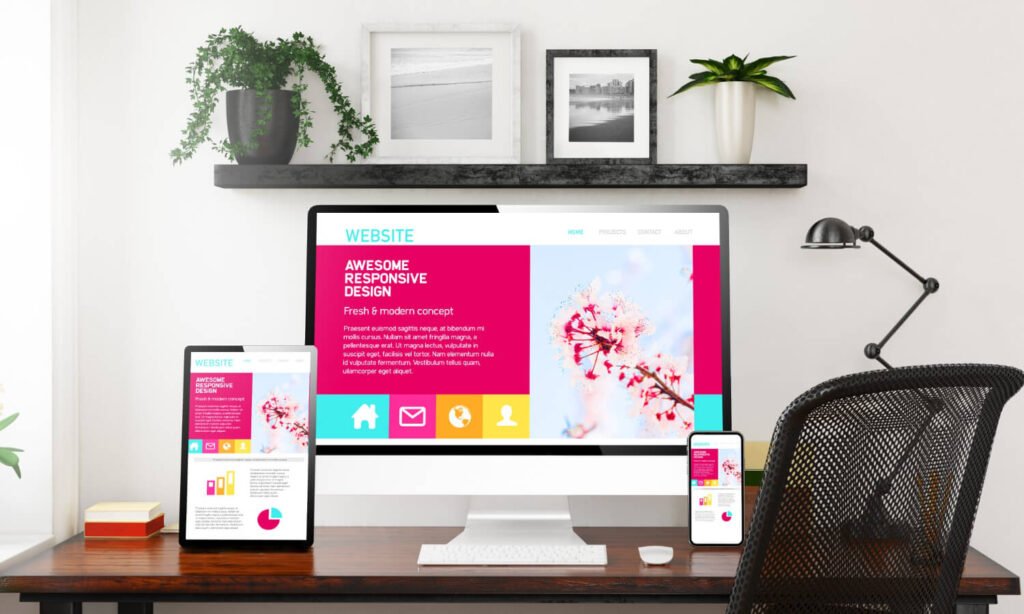
Design Responsivo SEO: Como Adaptar Conteúdo para Dispositivos Móveis

O design responsivo é uma abordagem para a criação de sites que oferecem uma experiência visual e de usabilidade otimizada em diferentes dispositivos, como smartphones, tablets e desktops. Quando se trata de SEO, adaptar o conteúdo para dispositivos móveis é essencial para garantir que o site seja bem classificado nos mecanismos de busca.
O conteúdo de um site responsivo precisa ser adaptável e de fácil leitura em telas menores, sem comprometer a qualidade da informação apresentada. Isso envolve a utilização de técnicas específicas para garantir que o conteúdo seja exibido de forma eficaz, independentemente do dispositivo utilizado pelo usuário.
Importância do Conteúdo Adaptado para Dispositivos Móveis
Com o aumento do uso de dispositivos móveis para acessar a internet, os mecanismos de busca dão prioridade aos sites que oferecem uma experiência móvel satisfatória. Portanto, adaptar o conteúdo para dispositivos móveis não apenas melhora a experiência do usuário, mas também pode impactar positivamente o ranking do site nos resultados de pesquisa.
Além disso, ao adaptar o conteúdo para dispositivos móveis, os sites podem alcançar um público mais amplo, uma vez que muitos usuários acessam a internet exclusivamente por meio de dispositivos móveis.
Melhores Práticas para Adaptar Conteúdo
Para adaptar o conteúdo de forma eficaz, é importante considerar o uso de imagens e vídeos responsivos, a formatação de textos para facilitar a leitura em telas menores e a otimização de elementos interativos, como botões e menus, para funcionar de maneira intuitiva em dispositivos móveis.
Além disso, a velocidade de carregamento do site em dispositivos móveis é crucial, portanto, é essencial otimizar o desempenho para garantir uma experiência de navegação fluida.
Testando a Responsividade do Conteúdo
Realizar testes de responsividade é fundamental para garantir que o conteúdo seja adequadamente adaptado para dispositivos móveis. A realização de testes em diferentes dispositivos e tamanhos de tela ajuda a identificar possíveis problemas e a garantir que a experiência do usuário seja consistente em todas as plataformas.
Em resumo, adaptar o conteúdo para dispositivos móveis é uma prática essencial para otimizar o desempenho em SEO e oferecer uma experiência positiva aos usuários, independentemente do dispositivo que estão utilizando.
Testando a Responsividade do Seu Site para Melhorar a Performance em SEO
Testar a responsividade do seu site é essencial para garantir uma boa performance em SEO. A responsividade refere-se à capacidade do seu site de se adaptar a diferentes dispositivos, como smartphones, tablets e desktops, proporcionando uma experiência de usuário consistente e de qualidade.
Um site responsivo não apenas melhora a satisfação do usuário, mas também é valorizado pelos mecanismos de busca, o que pode resultar em um melhor posicionamento nos resultados de pesquisa.
A Importância dos Testes de Responsividade
Os testes de responsividade permitem identificar possíveis problemas de visualização e usabilidade em diferentes dispositivos. Ao garantir que seu site seja amigável em todas as telas, você está atendendo às diretrizes do Google e proporcionando uma experiência positiva para os visitantes, o que pode resultar em taxas de rejeição mais baixas e maior engajamento.
Ferramentas para Teste de Responsividade
Existem diversas ferramentas disponíveis para testar a responsividade do seu site, como o Google Mobile-Friendly Test, que fornece insights sobre a usabilidade em dispositivos móveis, e o responsively.app, que permite visualizar seu site em vários tamanhos de tela simultaneamente.
Além disso, é fundamental realizar testes manuais em diferentes dispositivos para garantir que a experiência do usuário seja satisfatória em todas as plataformas.
Impacto da Responsividade no SEO
Um site responsivo é um fator de classificação importante para os mecanismos de busca, e o Google, em particular, prioriza sites que oferecem uma experiência móvel otimizada. Portanto, ao testar e aprimorar a responsividade do seu site, você está contribuindo diretamente para melhorar sua performance em SEO.
Em resumo, testar a responsividade do seu site é fundamental para garantir uma boa performance em SEO, proporcionando uma experiência positiva para os usuários e melhorando suas chances de obter um bom posicionamento nos resultados de busca.
Você está pronto para impulsionar seu negócio? 😃
Este artigo foi cuidadosamente desenvolvido pela nossa equipe da Gentileza Marketing Digital para fornecer informações valiosas. Conte conosco para ajudar a alcançar resultados excepcionais! Temos soluções de marketing focadas em resultados para o seu negócio.
Entre em contato hoje mesmo e descubra como podemos impulsionar o seu sucesso. Não perca a oportunidade de transformar sua estratégia de marketing digital. Estamos aqui para ajudar!