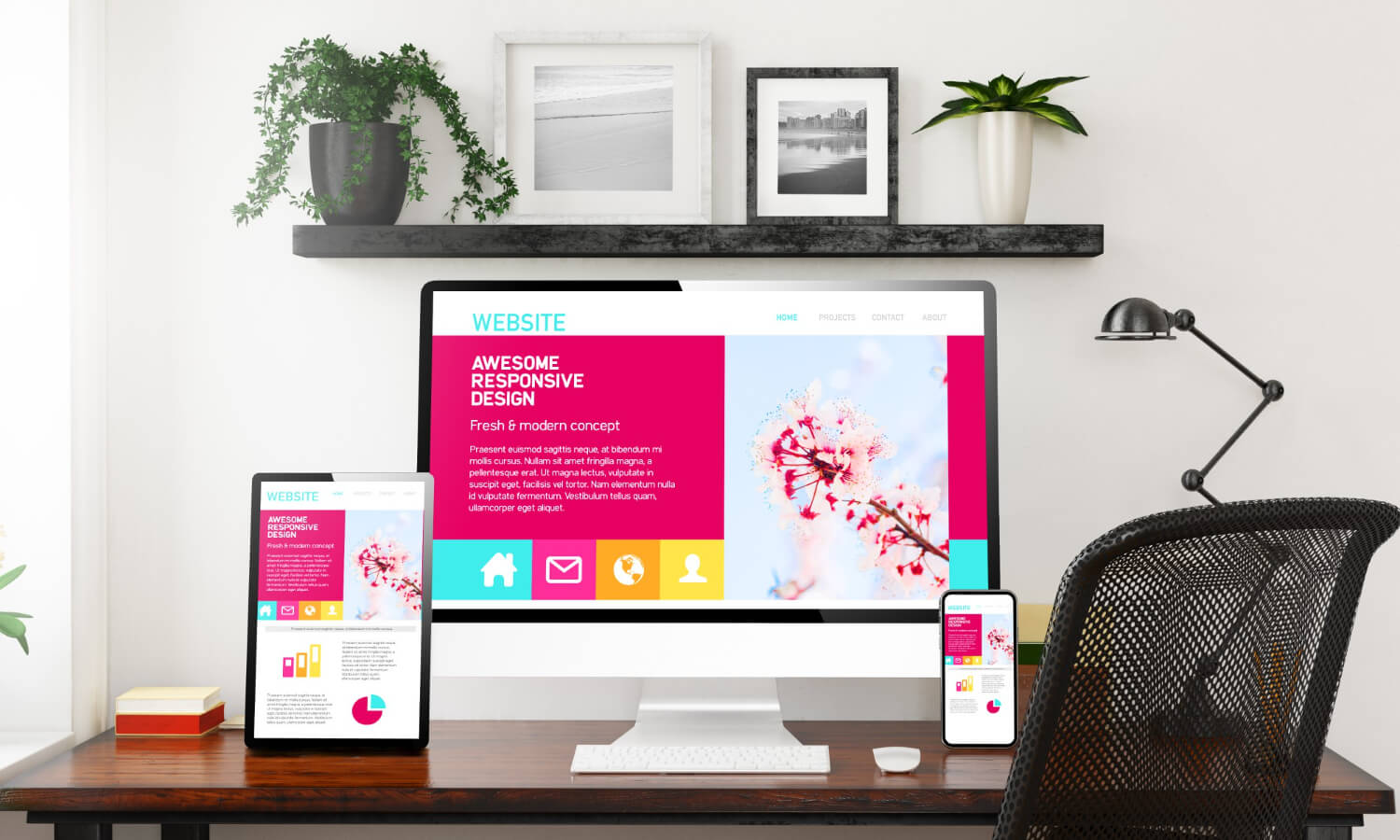
Com a introdução da tecnologia digital e das plataformas móveis, a necessidade de ter sites que se ajustem a qualquer dispositivo aumentou exponencialmente. O design responsivo atende a essa necessidade, pois é a prática ideal para desenvolver sites que se adaptam automaticamente a qualquer tela.
Através do design responsivo, é possível criar sites que sejam otimizados para qualquer tela, desde desktops até celulares. Isso permite que as empresas aproveitem ao máximo a presença online e que os usuários desfrutem de uma experiência totalmente envolvente e consistente.
Essa prática garante aos usuários uma experiência de uso mais satisfatória, pois o conteúdo é entregue de forma otimizada, em qualquer tamanho de tela. Para as empresas, significa ter maior visibilidade nos mecanismos de busca, maior alcance de público potencial e taxas de conversão mais altas.
Neste artigo, vamos examinar algumas das melhores práticas de design responsivo para sites, além de discutir como essas práticas podem otimizar a presença online de uma empresa.
Tópicos do Artigo:
Melhores Práticas de Design Responsivo

O design responsivo é uma técnica que ajuda a melhorar a experiência de usuário, aumentar o alcance de público, melhorar a visibilidade nos mecanismos de pesquisa e aumentar a taxa de conversão. Para obter esses benefícios, é importante adotar as melhores práticas de design responsivo.
A experiência do usuário (UX) é uma parte essencial do design responsivo. É importante criar um design que seja fácil de navegar e que ofereça conteúdo relevante. O design adaptativo é essencial para criar um site responsivo, pois ajuda a ajustar o conteúdo e a estrutura do site de acordo com a resolução da tela do usuário. Além disso, é importante ter em mente que o conteúdo do site deve ser flexível para diferentes dispositivos.
A performance e velocidade são também importantes para o design responsivo. É importante otimizar os recursos do site para melhorar o desempenho, a velocidade de carregamento e o tempo de resposta. A navegação intuitiva também é importante, pois ajuda a guiar os usuários pelo site. É importante usar imagens otimizadas para melhorar a experiência do usuário e a velocidade de carregamento, e ter grids e breakpoints para criar layouts responsivos.
Os grids são linhas horizontais e verticais que fornecem uma base para o conteúdo. Eles ajudam a criar estruturas e layouts responsivos. Breakpoints são pontos de quebras nos grids, que indicam onde o design do site deve se adaptar para diferentes resoluções. Eles ajudam a criar designs responsivos que se adaptam a diferentes tamanhos de tela.
Além disso, é importante testar o design responsivo em diferentes dispositivos. O uso de navegação responsiva ajuda a tornar o site amigável para mobile, e a usar testes A/B, estudos de usuários, pesquisas e análise de dados para melhorar o design.
Assim, as melhores práticas de design responsivo incluem experiência do usuário, layout adaptativo, flexibilidade de conteúdo, performance e velocidade, navegação intuitiva, imagens otimizadas, grids e breakpoints e testes em diferentes dispositivos. Estas práticas ajudam a melhorar a experiência do usuário, aumentar o alcance de público, melhorar a visibilidade nos mecanismos de pesquisa e aumentar a taxa de conversão.
Benefícios de um Design Responsivo
Um site responsivo oferece muitos benefícios para a presença online de uma empresa, incluindo uma melhor experiência do usuário, maior alcance de público, maior visibilidade nos mecanismos de pesquisa e finalmente maior taxa de conversão.
A experiência do usuário é a prioridade máxima para o design responsivo, pois o site se adapta automaticamente aos dispositivos diferentes, fornecendo uma experiência consistente em todos os dispositivos. Além disso, o design responsivo aumenta o alcance de público, pois os usuários podem acessar o site em qualquer dispositivo.
Por fim, os sites responsivos têm um desempenho melhor nos mecanismos de pesquisa, o que ajuda a aumentar a visibilidade online da empresa e, consequentemente, a taxa de conversão.
Desafios no Design Responsivo
Um dos principais desafios que as empresas e desenvolvedores encontram quando se trata de design responsivo é o de escolher o design certo. Embora tenha os seus benefícios, como o alcance de usuários, a funcionalidade e a visibilidade nos mecanismos de pesquisa, é importante considerar as mudanças nos requisitos e na tecnologia.
Outro desafio é garantir que o design seja sempre atualizado para que as empresas permaneçam no topo da batalha pelo alcance dos usuários. Além disso, os desenvolvedores também precisam levar em consideração que as pessoas usam diferentes navegadores e sistemas operacionais.
Por fim, os requisitos para design responsivo podem mudar com o tempo, então é importante ficar por dentro das últimas tendências para garantir que o site seja sempre otimizado.
Mobile-Friendly

Extensão do design responsivo, a mobile-friendly é a versão do seu site projetada para se encaixar perfeitamente em dispositivos móveis. Ela permite que os usuários acessem facilmente suas informações, pois possibilita que eles naveguem pelo site de forma intuitiva e moderna.
Além disso, os mecanismos de pesquisa dão prioridade às páginas mobile-friendly, pois elas oferecem a melhor experiência do usuário. Ao investir em um design responsivo, as empresas garantem que os usuários sejam impactados positivamente enquanto navegam.
Testando o Design Responsivo
Testar o design responsivo pode ser fundamental para garantir que seu site ofereça a melhor experiência possível para usuários em todos os dispositivos. Existem várias maneiras de testar seu design responsivo, para garantir que sua estratégia de design atenda às suas necessidades.
Testes A/B são um excelente método para testar design responsivo. Os testes A/B permitem que você teste duas versões diferentes do seu design web e compare os resultados. Você pode usar os testes A/B para comparar vários aspectos do seu design, incluindo cores, layouts e elementos de navegação.
Além disso, é importante pesquisar como os usuários navegam no seu site e como eles interagem com o design responsivo. Os estudos de usuários podem ajudar a identificar problemas, pontos fortes e oportunidades para melhorias no design. Você também pode usar experiências do usuário e ferramentas de pesquisa para aprofundar a compreensão do comportamento do usuário e descobrir o que funciona e o que não funciona no seu design.
A análise de dados também é essencial para testar design responsivo. A quantidade de dados que você pode coletar com a análise de dados pode ajudá-lo a descobrir como melhorar o design. Por exemplo, análises de dados podem ajudar a identificar os dispositivos e browsers mais populares usados para acessar seu site, o que pode ajudar a direcionar suas decisões de design.
Como você pode ver, existem muitas maneiras de testar seu design responsivo e garantir que você ofereça o melhor aos seus usuários. É importante testar frequentemente seu design para garantir que esteja se adaptando às mudanças de dispositivo e aos novos padrões de usabilidade. A fim de oferecer aos seus usuários uma experiência digital otimizada, é importante investir tempo e recursos em melhorar o design responsivo.
Grids e Breakpoints
Os grids e breakpoints são fundamentais para criar layouts responsivos que se adaptem a vários tamanhos de tela. Os grids são usados para criar um layout consistente e leve, enquanto os breakpoints são usados para definir quais partes do layout sejam exibidas à medida que o tamanho da tela do usuário aumenta ou diminui.
Usar grids e breakpoints também é importante para a otimização dos mecanismos de pesquisa (SEO). Isso ajuda a garantir que o conteúdo seja facilmente acessível aos usuários, independentemente do dispositivo que estejam usando.
Testes em Diferentes Dispositivos

Testar o design responsivo em um grande número de dispositivos é importante para verificar se o site está funcionando corretamente. É importante usar a navegação responsiva para testar o design responsivo, pois isso irá permitir que os desenvolvedores vejam como o site se comporta em diferentes tamanhos de tela e dispositivos.
Usar o simulador de navegação para testes também é uma excelente maneira de determinar se um site está pronto para lançamento. Com o simulador de navegação, os desenvolvedores podem ver o site em vários dispositivos e navegadores para verificar se o design responsivo está funcionando da maneira desejada.
Além disso, é importante lembrar que o design responsivo de um site deve sempre ser testado em uma variedade de dispositivos, desde smartphones até laptops, para garantir que o design responsivo seja otimizado para todas as plataformas.
Considerações Finais
Investir em um design responsivo é uma ótima maneira de aproveitar ao máximo seus investimentos em marketing digital. O design responsivo otimiza a presença online da sua empresa, permitindo que você alcance um público maior, melhore sua visibilidade nos mecanismos de pesquisa e aumente sua taxa de conversão.
Ao criar um design responsivo, é importante levar em conta o desempenho e a velocidade, melhorar a experiência do usuário e definir as estratégias certas para o seu design responsivo.
Com as melhores práticas de design responsivo e um plano de testes adequado, você pode criar um site responsivo que ofereça uma experiência de usuário excepcional para seus clientes e otimize sua presença online.
Este texto foi originalmente desenvolvido pela equipe de blog da Gentileza Marketing Digital, onde você pode encontrar tudo sobre Marketing Digital.